Figma er kjent som et av de beste programmene for grafiske designere over hele verden. Funksjonene er omfattende, og hjelper brukere med å lage alt fra iøynefallende logoer til unike landingssider. Spesielt lar den boolske funksjonen (også en del av oppdateringen av komponentegenskaper i 2002) deg oppnå tilpassede former ved å kombinere lagene gjennom flere formler.

Her lærer du hvordan du bruker de boolske funksjonene i ditt neste design.
De boolske formelalternativene for tilpassede former
Før du lager din egendefinerte form, må du vite hvordan boolske formler fungerer og hva de oppnår. Når du lager en boolsk gruppe, vil den telle som et enkelt formlag med både fyll- og strekegenskaper.
Du kan finne det boolske ikonet med to overliggende firkanter i den øverste linjen i grensesnittet. Du vil ha fire formelalternativer fra rullegardinmenyen når du klikker på den.
Disse formelalternativene inkluderer:
- Unionsvalg – Dette alternativet gjør dine valgte former til en boolsk gruppe. Når du bruker Union, vil banene til den ytre underformen danne omrisset av den nye tilpassede formen. Den vil imidlertid ikke inkludere noen av de indre overlappende segmentene.
- Trekk fra valg – vurderer dette alternativet er det motsatte av fagforeningsvalget er nyttig. Den fjerner hele området av en form fra basisformen. Dette etterlater bare det nederste laget synlig.
- Skjæringsvalg – Med skjæringsvalg kan brukere lage en egendefinert form som kun består av de overlappende segmentene til de originale formene eller underlagene.
- Ekskluder utvalg – Ekskluder funksjoner er det motsatte av alternativet for kryssende boolsk gruppe. Ved å bruke den får du en tilpasset form fra de ikke-overlappende delene av de originale figurene.
Husk at du må velge to eller flere former før du effektivt kan bruke det boolske alternativet fra toppmenyen. Dette er fordi boolsk bare kombinerer flere formlag til én tilpasset og kompleks form.
hvordan åpne transkripsjon på youtube
Bruke Figma Instance Swap Property
Da Figma kunngjorde oppdateringen av komponentegenskaper i 2022, var det boolske utvalget bare en av de mange nye funksjonene som var tilgjengelige. Hele poenget med komponentoppdateringen er å hjelpe deg med å lage variasjonsmaler på en effektiv måte i stedet for å grave i uveielige alternativer.
Mens boolsk er en viktig del av dette, kan brukere også bruke instansbytteegenskapen. Slik gjør du det:
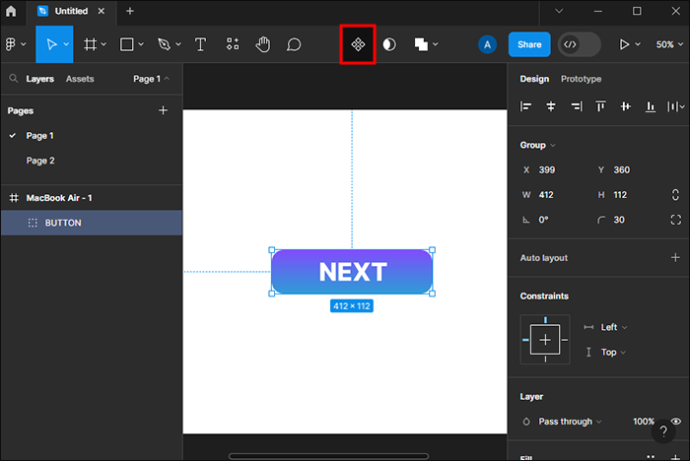
- Velg et element i designet ditt.

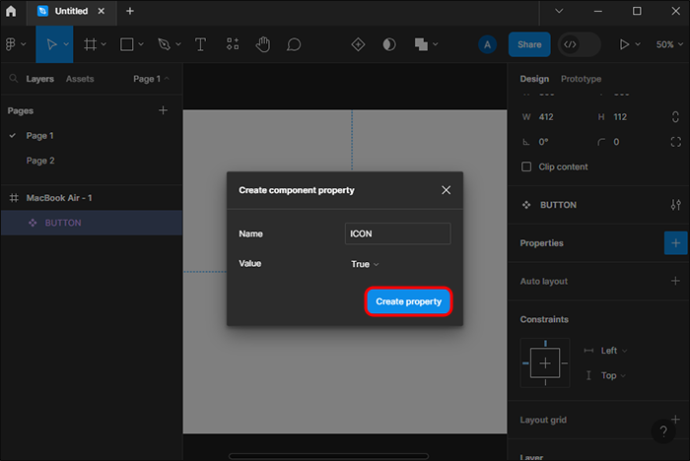
- Naviger til instansbyttemenyen på høyre side av grensesnittet og klikk på den. Ikonet har en diamant med en pil på.

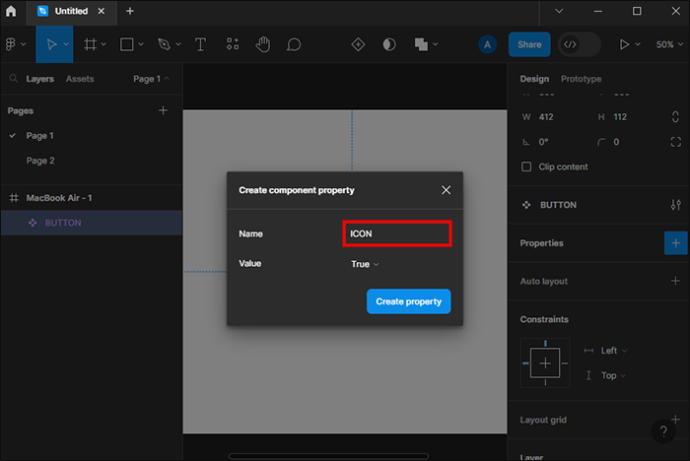
- Gi egenskapen et navn, for eksempel 'ikon' på hurtigmenyen, og sett verdien til for eksempel en hake.

- Velg «Opprett eiendom». Figma vil da merke komponentegenskapen der byttemenyen opprinnelig var.

- Lag en kopi av designet ved å velge det og bruke kommandoen CTRL + C. Sett deretter forekomstene side ved side.

- Velg et nytt ikon fra den merkede komponentegenskapsmenyen ved å klikke på det. Dette vil automatisk endre elementet på forekomsten.
Forekomstbyttefunksjonen handler om bekvemmelighet. Ved å bruke alternativet bytte forekomst vil du strømlinjeforme designprosessen mens du raskt bytter varianter (forekomster) side ved side.
Bruke tekstegenskapsalternativet for enkle forekomstendringer
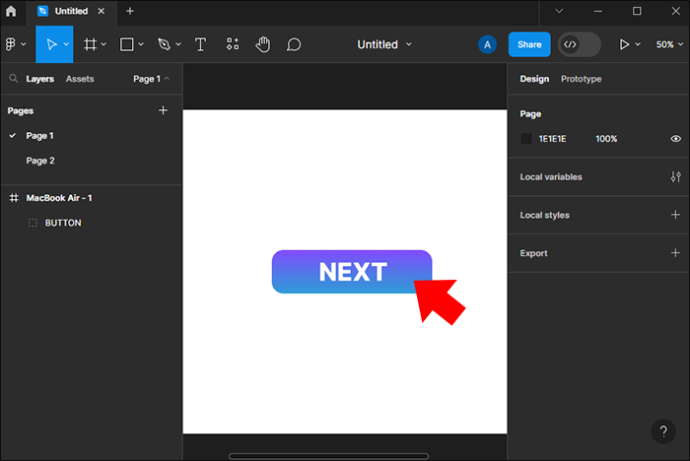
La oss si at du designer en handlingsfremmende knapp for en landingsside. Du har to varianter side om side, og du har brukt instansbytteegenskapen for å se forskjellige ikoner. Ordlyden er imidlertid et annet element å ta hensyn til.
Vanligvis må du blande deg gjennom lagdelen for å fullføre prosessen. Med tekstkomponentegenskapen kan du vise og endre dette på sidefeltet i stedet. Slik bruker du tekstegenskapsfunksjonen til din fordel:
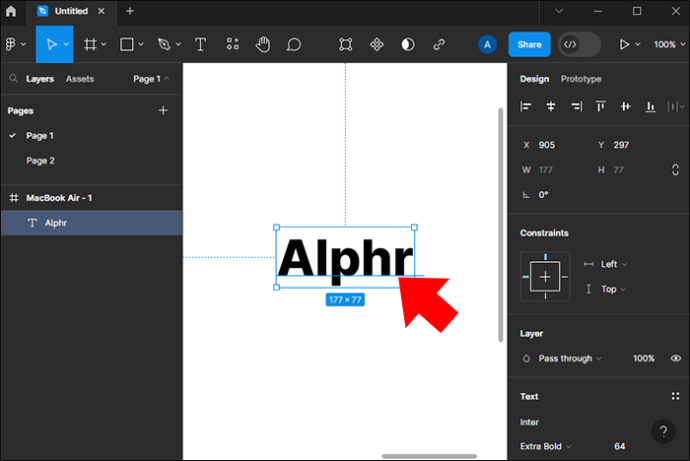
- Velg tekstelementet på designet ditt.

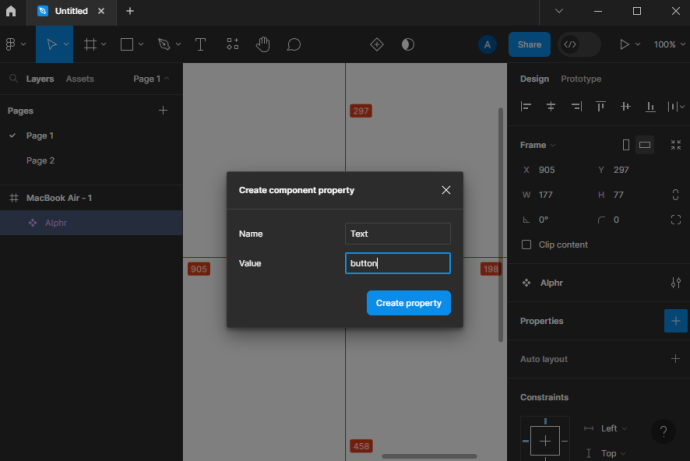
- Gi elementet ditt et navn som 'tekst' og verdien 'knapp' før du klikker på 'Opprett eiendom.'

- Du vil da kunne endre teksten og eksperimentere med ordlyden for oppfordringen til handling.
Tekstegenskapen er praktisk å bruke sammen med alternativene for instansbytte og boolske.
hvordan du tar av ringdekselet
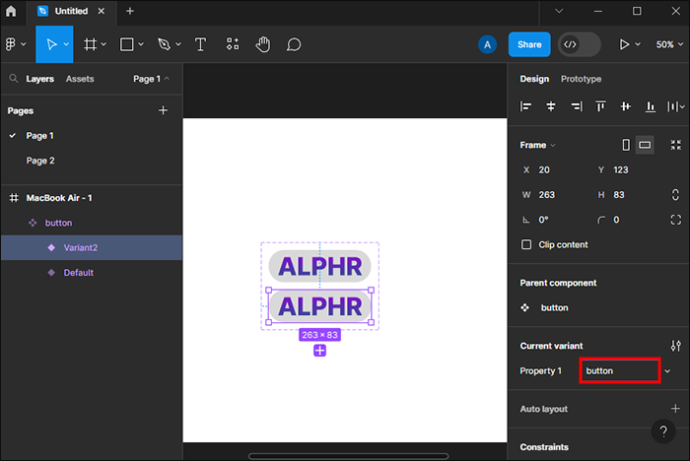
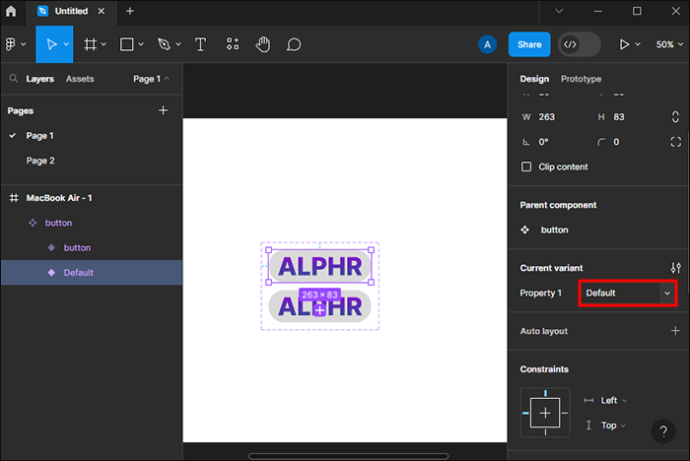
Hvordan bruke variantegenskaper på Figma
Med de nye komponentoppdateringene på Figma kan du lage flere varianter og kontrollere dem alle fra høyre sidefelt. Å gjøre det vil hjelpe deg å endre tekst og bytte ikoner mer effektivt. Du kan også kontrollere andre aspekter av variantens design. La oss se hvordan du gjør det:
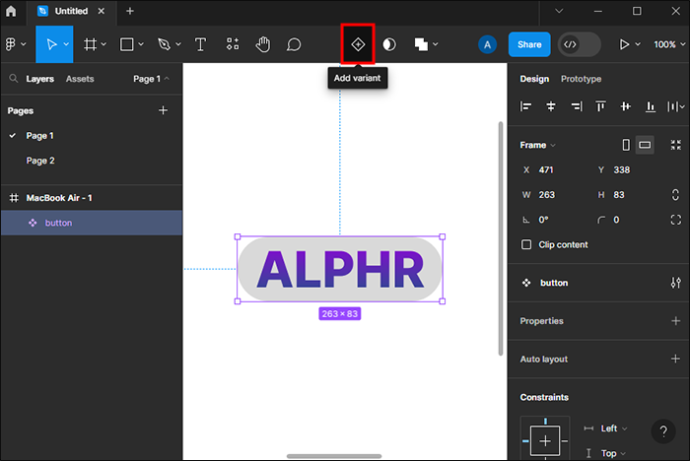
- Velg ditt design og klikk på 'Legg til variant' i topplinjen. Hold venstre, klikk på motivet ditt, og dra varianten rett ved siden av.

- Du vil legge merke til hvordan den andre variantegenskapen vil vises på høyre sidefelt. Merk egenskapen på nytt til 'knapp' og verdien ved siden av den til 'rød'.

- Disse egenskapene vil nå merke varianten din. Hvis du velger ditt originale design, vil du legge merke til at verdien endres tilbake til 'standard'.

Vanlige spørsmål
Kan jeg lage logoer med det boolske alternativet?
Teknisk sett lar den boolske egenskapen deg kombinere flere former ved å bruke banene deres. Selv om dette kan være en måte å lage enkle logoer på, er alternativene begrenset til enkle former som ellipser. I stedet er det best å bruke pennverktøyet til ting som logooppretting. Du kan fortsatt bruke de andre komponentoppdateringene for å gjøre lagdelingsprosessen enklere.
Kan jeg endre skrifttypen ved å bruke egenskapsalternativet for tekstkomponent?
google docs plasserer bildet bak teksten
Dessverre ikke. Tekstkomponentegenskapen lar deg endre teksten i stedet for skrifttypen. Du kan imidlertid fortsatt velge teksten og finne riktig font gjennom høyre sidefelt.
Hva er noen designforekomster der jeg må bruke komponentegenskapene ovenfor?
Du trenger ikke bruke komponentegenskaper for varianter. Det gjør imidlertid designprosessen mye enklere og raskere. Eksempler er knapper som krever forskjellige farger, hovedsakelig like med bare én komponentendring, eller små varianter av landingssideform. De er også nyttige for å lage to design og velge den beste.
Strømlinjeform designprosessen din med komponentegenskaper på Figma
Med alternativer som boolsk kan du lage nye tilpassede former fra en kombinasjon av gamle. Dette gjøres gjennom den øverste sidelinjen med fire formelalternativer. Disse inkluderer union, subtrahere, skjære og ekskludere. På samme måte kan du bruke andre komponentegenskapsalternativer, for eksempel tekstegenskap og instansbytte. Dette gjør det enkelt å lage varianter med forskjellige komponenter. Til syvende og sist bidrar bruk av komponentegenskaper til å strømlinjeforme designprosessen.
Hvilke komplekse former laget du med det boolske alternativet? Syntes du også at komponentegenskapene var enkle å bruke? Gi oss beskjed i kommentarfeltet nedenfor.